 |
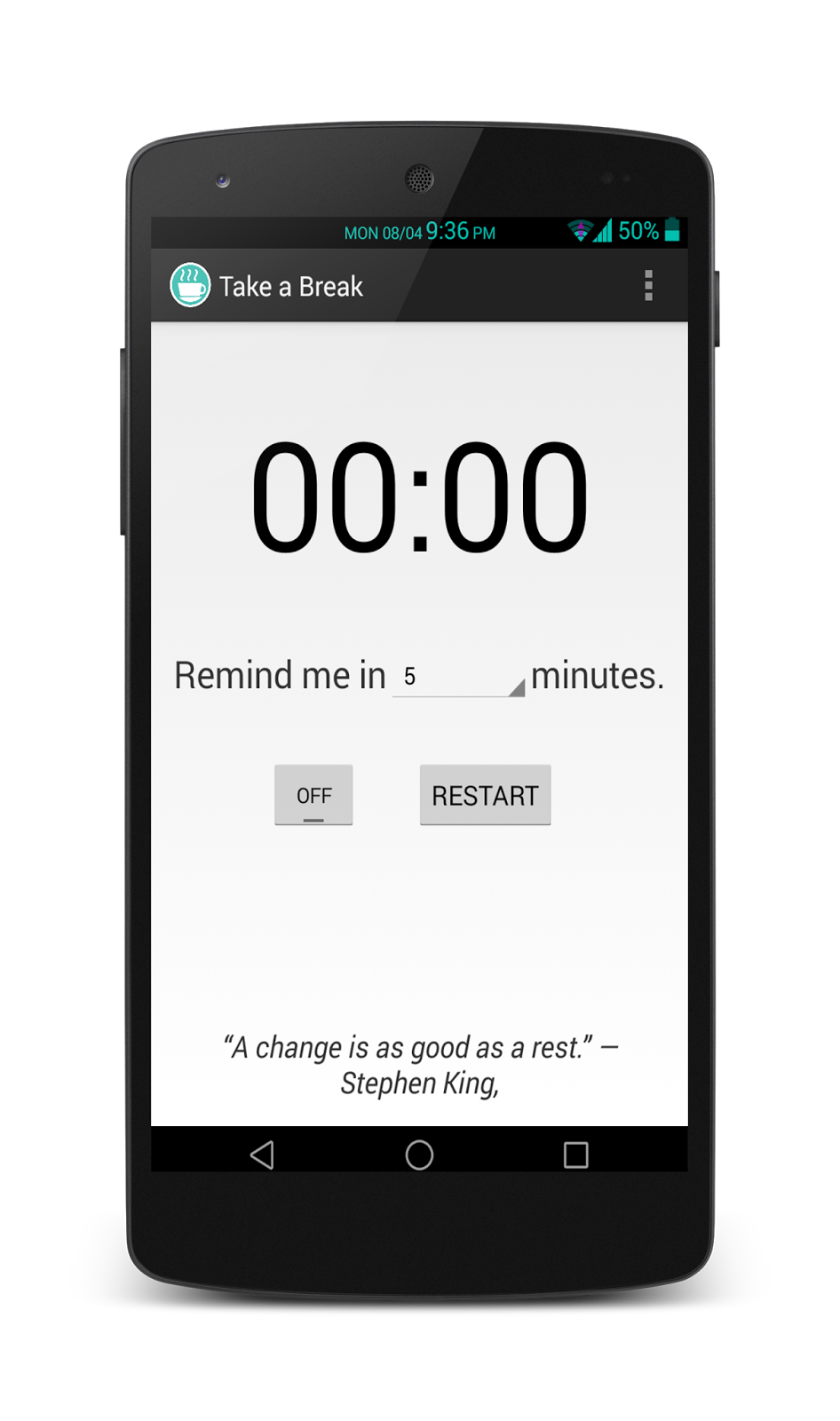
| Screenshot of Take a Break |
Have you ever lost track of time while studying and
ended up studying for hours straight?
Take A Break is an
application that targets those that lose track of time and end up studying or
working for way too long at once. Studies have shown that taking breaks allows
the brain to rest and absorb that information. Thus, in this application, through
a simple selection, users can choose to study for 5, 10, 15, 20, 30, 45, or 60
minutes before the application notifies you to take a break.
During this break,
grab a coffee, stretch or simply rest your mind.
What makes this
different from other timer-like applications?
- Notification
when time is up (Less intrusive, your custom ringtone/vibration)
- Coming soon:
Widget to quickly start timer


